مقاله خود را جستجو کنید
در این بخش میتوانید مقاله خود به صورت حرفه ای جستجو نماید.
در این بخش میتوانید مقاله خود به صورت حرفه ای جستجو نماید.
 کوتاه کننده لینک php و جی کوئری
با آموزش اسکریپت کوتاه کننده لینک در خدمتتون هستیم . در این آموزش سعی شده با حداقل کدنویسی این اسکریپت رو تکمیل کنیم .
کوتاه کننده لینک php و جی کوئری
با آموزش اسکریپت کوتاه کننده لینک در خدمتتون هستیم . در این آموزش سعی شده با حداقل کدنویسی این اسکریپت رو تکمیل کنیم .
 - قراره با جی کوئری اطلاعاتمون رو سمت سرور ارسال کنید و بعد از برگشت به صفحه اصلی خطاها یا لینک ساخته شده رو میتونیم مشاهده کنیم .
- قالب صفحه اول رو با بوت استرپ ساختم تا زیباتر به نظر برسه ،خودتون میتونید قالب رو زیباتر طراحی کنید .
- برای اتصال به دیتابیس از PDO استفاده شده تا در عین سادگی امنیت ارسال اطلاعات رو تا حدودی ایمن کنیم .
- برای اینکه یه سری لینک ها در سایت خودتون باز بشه میتونید از گزینه Iframe استفاده کنید .
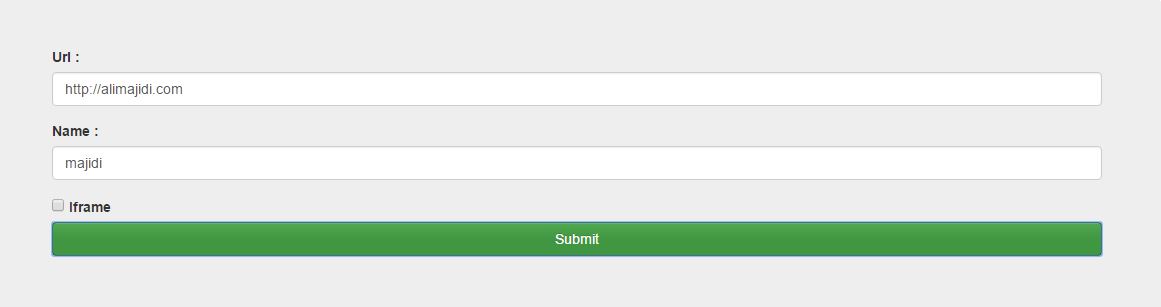
صفحه Index پروژه :
- قراره با جی کوئری اطلاعاتمون رو سمت سرور ارسال کنید و بعد از برگشت به صفحه اصلی خطاها یا لینک ساخته شده رو میتونیم مشاهده کنیم .
- قالب صفحه اول رو با بوت استرپ ساختم تا زیباتر به نظر برسه ،خودتون میتونید قالب رو زیباتر طراحی کنید .
- برای اتصال به دیتابیس از PDO استفاده شده تا در عین سادگی امنیت ارسال اطلاعات رو تا حدودی ایمن کنیم .
- برای اینکه یه سری لینک ها در سایت خودتون باز بشه میتونید از گزینه Iframe استفاده کنید .
صفحه Index پروژه :
<!DOCTYPE html>
<html>
<head>
<title>Short Url</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" >
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" >
<script src="http://code.jquery.com/jquery-2.2.4.min.js" type="text/javascript"></script>
</head>
<body>
<div class="container">
<div class="row">
<br /><br />
<div style="display: none; font: 12px tahoma; text-align: right;" class="alert alert-danger" role="alert"></div>
<div style="display: none; font: 12px tahoma; text-align: right;" class="alert alert-success" role="alert"></div>
<div style="text-align:center; display:none;" id="load"><img width="100" height="75" src="loading.gif" ></div>
<div class="jumbotron">
<div class="form-group">
<label for="exampleInputEmail1">Url :</label>
<input type="url" name="url" class="form-control" id="url" placeholder="Url">
</div>
<div class="form-group">
<label for="exampleInputEmail1">Name :</label>
<input type="text" name="name" class="form-control" id="name" placeholder="Name">
</div>
<div class="form-check">
<label class="form-check-label">
<input name="hide" id="hide" class="form-check-input" type="checkbox">
Iframe
</label>
</div>
<div class="form-group">
<button id="submit" class="btn btn-success btn-block" > Submit </button>
</div>
</div>
<div style="display:none; height: 180px; " id="show" class="jumbotron">
<div class="col-lg-12">
<div class="form-group">
<label for="exampleInputEmail1">Download :</label>
<input class="form-control" name="show" type="text" value="">
</div>
<h4><a href="" > مشاهده لینک </a></h4>
</div>
</div>
</div>
</div>
<script type="text/javascript">
jQuery(document).ready(function($) {
$("#submit").click(function(event) {
$('.alert-danger').hide();
$('.alert-success').hide();
var url = $('#url').val();
var name = $('#name').val();
if($("#hide").is(":checked"))
var hide = '1';
else
var hide = '0';
jQuery.ajax({
url: 'http://192.168.0.1/Learn/short-url/function.php',
type: 'POST',
data: { url : url , name : name , hide : hide},
success: function(data) {
if(data == 'empty'){
$('.alert-danger').show('slow');
$('.alert-danger').text(' هیچ آدرسی وارد نشده است ');
}else if(data == 'invalid'){
$('.alert-danger').show('slow');
$('.alert-danger').text(' آدرس را به صورت صحیح وارد نماید ');
}else if(data == "nameError"){
$('.alert-danger').show('slow');
$('.alert-danger').text(' فیلد نام تکراری است . از نام دیگری استفاده کنید ');
}else if(data.length > 0){
$('.alert-success').show('slow');
$('.alert-success').text(' با موفقیت ثبت شد ');
$('#show').show('slow');
$("#show a").attr('href', 'http://192.168.0.1/Learn/short-url/'+data);
$("#show input").attr('value', 'http://192.168.0.1/Learn/short-url/'+data);
}
},
error: function(xhr, textStatus, errorThrown) {
//called when there is an error
}
});
});
});
</script>
</body>
</html>
- در خط 73 ، 91 و 92 آدرس وب سایت خودتون رو وارد کنید .
فایل Function :
<?php
$url = clean($_REQUEST['url']);
$name = clean($_REQUEST['name']);
$hide = clean($_REQUEST['hide']);
function clean($str) {
$str = @trim($str);
if(get_magic_quotes_gpc()) {
$str = stripslashes($str);
}
return $str;
}
if(empty($url) && empty($name))
echo "empty";
elseif(filter_var($url, FILTER_VALIDATE_URL) === false)
echo "invalid";
else{
$conn = new PDO('mysql:dbname=short-url;host=localhost', 'root', '123');
//$conn->exec('set names utf8');
$stmt = $conn->prepare("INSERT INTO urls (url , name , hide) VALUES (:url,:name,:hide)");
$stmt->bindParam(':url', $url);
$stmt->bindParam(':name', $name);
$stmt->bindParam(':hide', $hide);
$query = $stmt->execute();
if($query == '1')
echo $name;
else
echo "nameError";
}
- در خط 19 باید اطلاعات دیتابیس رو وارد کنید . تمامی درخواست های صفحه اصلی به صفحه فانکشن ارجا داده میشه ...
فایل redirect :
<?php
function clean($str) {
$str = @trim($str);
if(get_magic_quotes_gpc()) {
$str = stripslashes($str);
}
return $str;
}
$name = clean($_REQUEST['url']);
if(isset($name)){
$conn = new PDO('mysql:dbname=short-url;host=localhost', 'root', '4345086');
$stmt = $conn->prepare("SELECT * FROM urls WHERE name = :name ORDER BY id DESC LIMIT 1" );
$stmt->bindParam(':name', $name);
$stmt->execute();
$value = $stmt->fetchObject();
if($stmt->rowCount() > 0){
if($value->hide == '1'){
?>
<body style="margin:0px;padding:0px;overflow:hidden">
<iframe src="<?php echo $value->url ?>" frameborder="0" style="overflow:hidden;height:100%;width:100%" height="100%" width="100%"></iframe>
</body>
<?php
}else{
header("Location: ".$value->url);
exit;
}
}else{
echo "<div style='text-align: center; margin-top: 20px; font: bold 15px arial;'>چنین آدرسی وجود ندارد</div>";
}
}
- خط 12 -> اطلاعات دیتابیس .
- این صفحه برای ریدایرکت کردن لینک ها می باشد . برای اینکه لینک قشنگ دیده بشه با استفاده از Htaccess آدرس رو این صورت در اوردیم (http://yourdomain.com/link)
و اما اگر نخواهیم از htaccess استفاده کنیم آدرس به این صورت هست (http://yourdomain.com/redirect.php?url=link) .
فایل htaccess :
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.+)$ redirect.php?url=$1 [L]